➰모두를 위한 디자인
서비스를 제작하는 이들의 일은 사람들이 사용하기 쉬운 서비스를 만드는 것
모든 상황과 모든 사람을 고려하여 디자인에서 개발에 이르기까지 서비스에 포괄 하여 반영
가능한 많은 사람들이 우리의 서비스를 이용할 수 있도록 만들어야 함

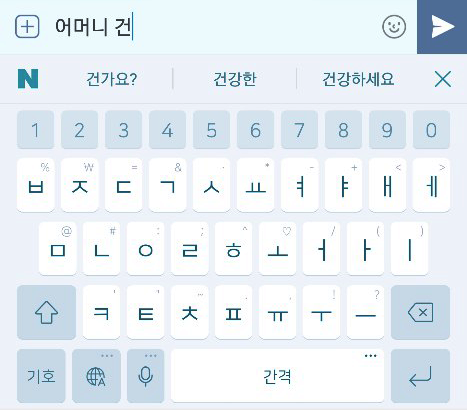
사용자가 입력할 텍스트를 예측 제안해 입력할 수 있도록 도와주는 기능은 입력에 장애가 있는 사용자가 쉽게 메시지를 입력하도록 설계되었습니다. 장애를 가지지 않은 사용자 또한 이러한 기능을 편리하게 사용하고 있습니다.
➰모든 장애가 영구적인 것은 아닙니다.
Youtube, Facebook, Twitter와 같은 서비스는 비디오에 자막을 추가하고 있습니다. 출퇴근 시간 모바일 사용자는 주변의 소음에서 벗어나기 위해 이어폰을 사용할 수 있지만, 이어폰을 가지고 있지 않을 경우 자막을 볼 수 있도록 하여 사용성을 향상시키기 위함입니다.
접근성을 향상시키면 사용성은 자연스레 향상됩니다.
또는 우는 아이를 달래며 웹 서핑을 하고 있거나, 손목을 다쳐 정상적으로 사용할 수 없다면 어떨 까요? 이처럼 장애라는 것은 장애인만 겪는 것은 아닙니다. 장애는 누구에게나 일시적일 수도, 상황에 따라 발생할 수 있습니다.
Microsoft의 Inclusive Toolkit이 설명하는 그림을 보면 이러한 상황을 잘 표현하고 있습니다.

쉽고 단순한 것이 최고의 디자인👍

단순하고 깔끔하게 만드는 것은 보다 유쾌한 디자인으로 이끕니다. 모든 기본을 바로 잡는 것으로 시작하면, 원하는 만큼 창의적일 수 있습니다. 기억해야 할 중요한 것은 웹이 원래 콘텐츠를 전달하기 위해 만들어 졌다는 것입니다. 그리고 대부분의 웹 사이트는 여전히 그러합니다. 사용자에게 좋은 경험을 제공하기 위해 가능한 한 많은 복잡함은 피해야 합니다.
쉬운 말을 사용해주세요.
"콘텐츠는 왕이다"라는 속담이 있듯이, 컨텐츠를 쉽게 읽을 수 있도록 해야 합니다.
명확한 대비를 사용해주세요.
전경과 배경색의 대비 차 4.5:1을 목표로 하면 많은 사람들이 여러분의 콘텐츠를 읽을 수 있습니다.
이미지를 설명해주세요.
대부분의 웹 서비스는 여러분이 어떤 종류의 미디어를 업로드 할 때 대체 텍스트를 추가할 수 있는 기능을 제공합니다. 웹 사이트를 구성하는 경우 alt 속성을 사용하여 이미지를 설명하는 텍스트를 추가해주세요.
키보드 사용자를 고려해주세요.
HTML로 문서를 구조화 할 때 의미있는 요소를 사용해야 합니다. 예를 들어 버튼일 경우 <div>가 아니라, <button>을 사용하는 것이 올바릅니다. 의미있는 요소를 올바르게 사용하면 많은 사용자가 키보드를 사용해 서비스를 이용할 수 있습니다.
클릭 영역을 크게 만들어주세요.
클릭 가능한 영역을 크게 만들면 시각, 신체 장애를 가진 사용자에게 도움이 될 뿐만 아니라, 터치 스크린 기기(스마트 폰, 키오스크 등)을 사용하는 사용자에게도 도움이 됩니다.
논리적으로 구성해주세요.
중요한 콘텐츠를 화면 여기 저기에 분산 시키지 말아야 합니다. 중요한 콘텐츠를 집중 시켜 배치하면 화면을 확대해 보는 시력이 안 좋은 사람들에게 중요한 정보를 놓치지 않게 만들 수 있습니다.
사용자 테스트를 해주세요.
아마도 가장 중요한 이야기 일 겁니다. 가능한 많은 사용자에게 테스트를 수행해야 합니다.
인사이트
알게된 개념
이번 아티클에서 쉽고 간단한 디자인에서 몰랐던 것들을 알게 되었다
좋았던점
장애인에 염두에 두고 디자인을 심플하고 단순하게 하면은 모두가 사용할 수 있는 제품을 만들 수 있고
문장들을 빽빽하게 있는것 보다는 컨텐츠를 읽기 쉬워야 하고 명확한 대비를 사용해야 한다는 것이다.
아쉬운점
없는거 같다.
'내일배움캠프-사전캠프(TIL+WIL)' 카테고리의 다른 글
| 자주 사용하는 앱 서비스 클론 디자인 (0) | 2024.05.17 |
|---|---|
| 자주 사용하는 웹/ 앱 서비스 홈 화면 분석 (0) | 2024.05.16 |
| 4주차 1일 - 2024 UI/UX 디자인 트렌드(1) (0) | 2024.05.13 |
| 자주 사용하는 웹 서비스 개선 (0) | 2024.05.10 |
| 3주차 2일 - 자주 사용하는 웹 서비스 클론 디자인(2) (0) | 2024.05.09 |


