3주차 2일 아티클 스티디 - UI 디자인 완성도 올리기, 레이아웃 편(1)
아티클 요약
구글 머티리얼 디자인의 지속적인 업데이트와 보완점을 논하고 소통하고자 하는 목적으로 만들어진 사이트가 바로 머티리얼 디자인 블로그 이다. 오늘 요약할 아티클은 블로그의 내용보다 레이아웃에 대하여 설명을 한다.

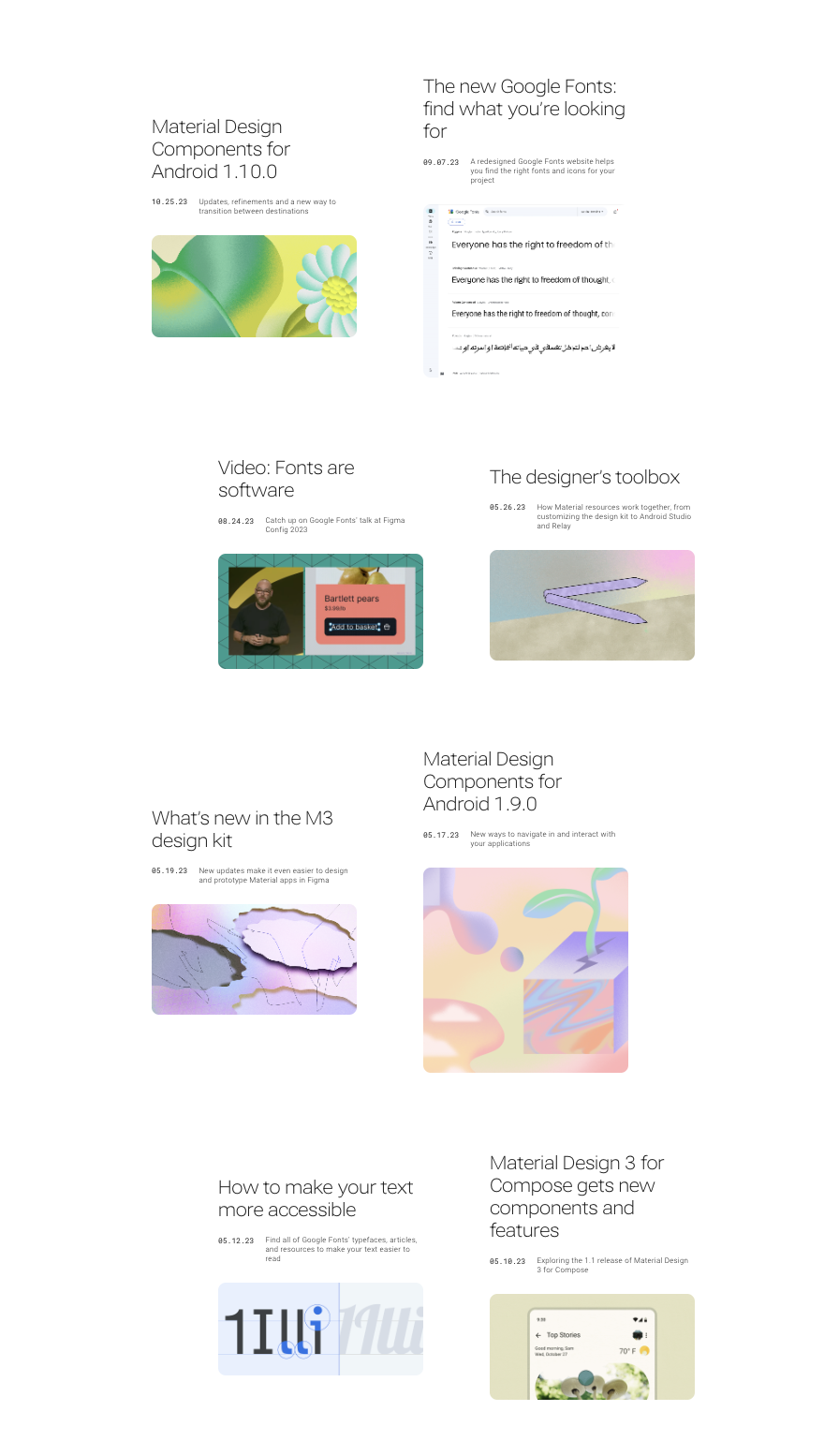
이 스크린샷 페이지의 레이아웃을 보면 왼쪽 부분의 x좌표(가로 시작점)가 다르다. 2개의 카드 구성요소를 한 묶음으로 정하고. 시작점을 다르게 교차한다. 이러한 레이아웃은 조형요소중 "리듬"에 해당하며, 좌우를 계속 교차시켜 "균형" 또한 적용이 되어있다. 좌우 마진이 동일한 상태에서 컬럼의 커터값(구성요소와 구성요소의 사이 간격)과 동일하게 왼쪽에 여백을 주어 리듬감과 균형감을 준 레이아웃이다.

레드와 블루컬러의 가로값은 같다.
그렇다면 왜? "리듬" 과 "균형" 을 레이아웃에 적용을 하였을까?
리듬
레이아웃에 리듬을 적용하는 이유는 바로 생동감 때문입니다. 이 유려한 형태는 마치 살아 있는 생명체의 느낌을 받습니다. 디자인에 생기를 불어넣고 경쾌한 느낌을 전달합니다. 이 블로그는 창작자들이 거부감 없이 자유롭게 자기 의견을 낼 수 있도록 할 필요성이 있었고, 그들이 업로드한 아티클 하나하나에 유기적인 생명력을 부여하고자 이러한 레이아웃을 적용한 것이 느껴집니다. 또한 사용자들로 하여금 진입 장벽의 문턱을 낮추어 주고 보다 친근하게 다가갈 수 있는 느낌 또한 부여합니다. 만약에 리듬이 없을 경우 받는 느낌은 어떨까요? 아래 이미지를 보시면 알 수 있습니다.
균형
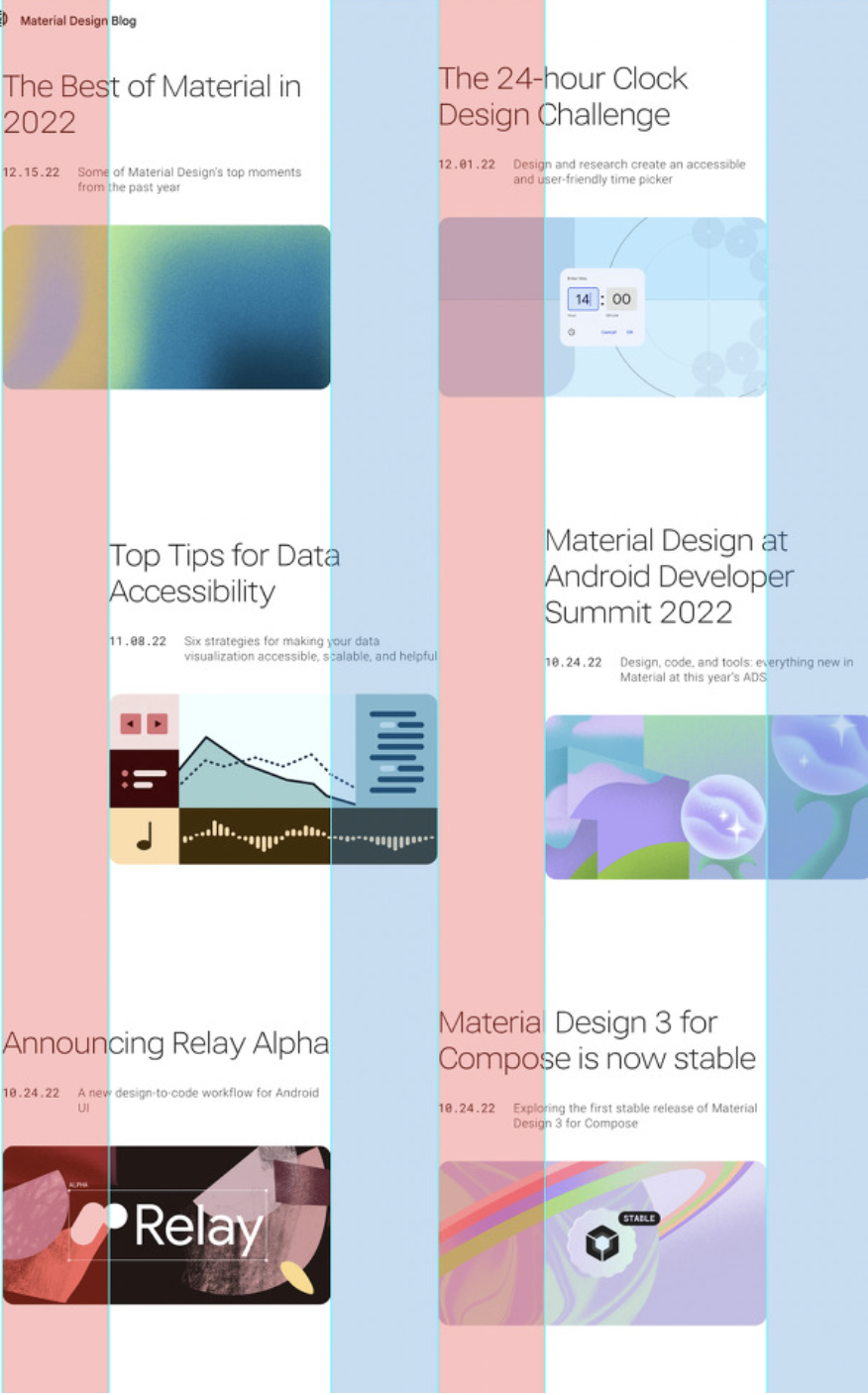
리듬감에 균형이 없다면 매우 불안정하게 느껴집니다. 따라서 리듬과 균형은 마치 세트아이템 같은 관계라고 정의 내릴 수 있습니다. 아래 이미지를 보도록 하겠습니다.
위의 이미지를 보시면 느끼시겠지만 위의 세 번째 줄 두 개의 목록은 첫 번째 줄 목록과 동일하게 더 왼쪽으로 와서 균형을 맞추어야 하는데 그렇지 못해 불편합니다. 또한 두 번째와 세 번째 줄이 그루핑 되어서 첫 번째 줄과 다른 형식의 컨텐츠라고 인식이 됩니다.(ft.게슈탈트) 이러한 현상은 당연히 균형이 맞지 않아 발생하는 문제임과 동시에 균형을 맞추기 위해서 필요한 방법은 바로 "반복"임을 알 수 있습니다.
1.레이아웃에 리듬감을 줄 경우 생동감, 역동적인 느낌이 발생합니다.
2.리듬은 유기적인 느낌을 주기 때문에 컨텐츠 접근에 대한 부담감을 줄여줍니다.
3.UI 디자인에서 리듬감은 반복을 통한 균형이 필수입니다. 확장성 때문입니다.
인사이트
생동감 있는 디자인을 위해 사용자 들로 하여금 진입 장벽을 낮추어 친근하게 다가 갈 수 있는 점이고
리듬을 주기위해서는 균형이 필요하다는 걸 알게되었다. 불규칙한 배치에도 균형이 있어야 생동감이 있다는 것을 이번 UX/UI 아티클 스터디로 알게 되었다.
원문 출처