내일배움캠프 - 숙제
본캠프 1주차 숙제 - UXUI 디자인 입문
Lars...........
2024. 5. 30. 19:25

오늘의 숙제는 UX/UI 관점에서 화면 분석하기다. 무슨 어플리케이션으로 할까 하다가 고민한 끝에 플로(flo)로 하기로 했다.
네비게이션바

Material Design에서 Navigation bar를 찾았어요
탐색 표시줄을 통해 사람들은 더 작은 장치에서 UI 보기 간에 전환할 수 있습니다.

아이콘은 탐색 상태에 대한 주요 신호를 제공합니다. 선택하지 않은 대상에 대한 윤곽선 아이콘과 대조하려면 선택한 대상에 대해 채워진 아이콘을 사용하십시오
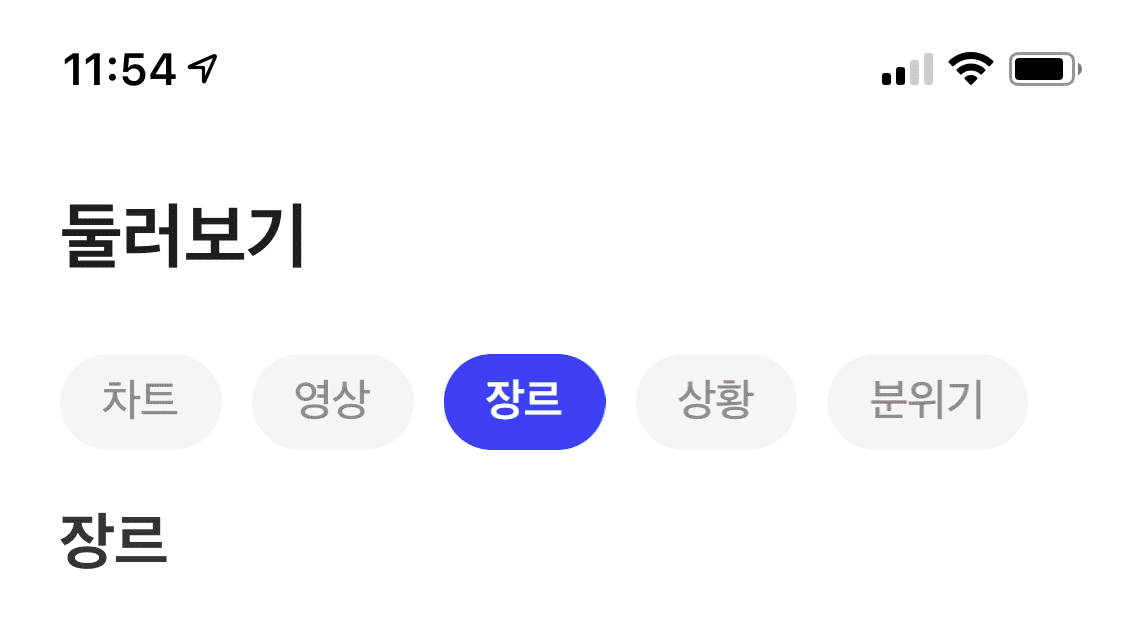
칩

상단에 위치한 칩이 눈에 띄네요
칩은 사람들이 정보를 입력하고, 선택하고, 콘텐츠를 필터링 하고, 작업을 실행하는데 도움이 됩니다.
칩은 종종 3:1 명암비를 통과해야 하는 클러스터된 구성 요소입니다. 더 높은 명암비는 비슷한 구성 요소 그룹을 구별하는 데 도움이 됩니다.
동작을 수행하는 칩은 플랫폼의 접근성 API에 버튼과 동일한 의미를 제시해야 합니다.
https://m3.material.io/components/chips/overview
Chips – Material Design 3
Chips help people enter information, make selections, filter content, or trigger actions. Chips can show multiple interactive elements together in the same area, such as a list of selectable movie times, or a series of email contacts.
m3.material.io
네비게이션바
✅ 좋은 점
- 한 손가락으로 쉽게 누르면서 조작할 수 있다는 장점
- 가장 중요한 목적의 페이지만 표시할수 있다
- 보조 기술로 내비게이션 목적지 간 이동
- 집합에서 특정 탐색 대상 선택
- Interaction & Style에서 문서화된 입력 유형에 따라 적절한 피드백을 받습니다
⚠️ 아쉬운 점
- 없는거 같다
칩
✅ 좋은 점
- 정보를 입력, 선택하거나 콘텐츠를 필터링을 할때 사용된다.
⚠️ 아쉬운 점
- Chip 아이콘을 설정 가능하지 체크상태를 지정할 수 없다는 특징이 있다